Our free SaaS design resources
Design • May 1, 2024
After working on SaaS design projects for the last 5 years we know how much a common set of components can speed up the design process so we’ve developed a series of Figma resources for SaaS designers to help with wireframing and hi-fidelity design.
View our free SaaS design resources Figma page
SaaS illustrations

We’ve created over 100 SaaS icons, characters and scenes ready to use on your SaaS marketing website and your digital product interfaces.
It can be daunting designing from scratch particularly when it comes to finding illustrations for home and landing pages as well as key moments in a product interface.
These fully customisable illustrations are fully editable and easy to customise to any brand colours. They can be combined in different ways to create unique combinations to fit every use case.
View our SaaS illustrations Figma file
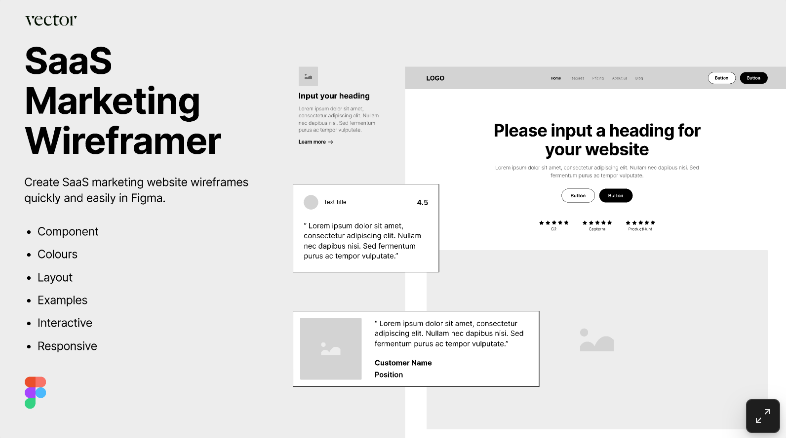
SaaS marketing wireframer

Wireframing is a key part of developing a design idea, helping to work out structure, placement of key elements such as navigation and buttons and also early stage testing via a clickable prototype.
Recreating blocks for each new wireframe project can be tedious so we’ve created this kit to take the heavy lifting out of wireframe creation by giving you a fully customisable set of components, blocks and layouts that will speed up the creation of wireframes.
In this kit you’ll get:
- Headers and footers
- Heroes
- Buttons and navigation
- Testimonial carousels
- Pricing blocks
- FAQ accordions
- Forms
- Article cards and more
There’s also a number of page template examples that you can copy and customise to get you started quickly and easily.
View our SaaS Marketing Wireframer Figma file
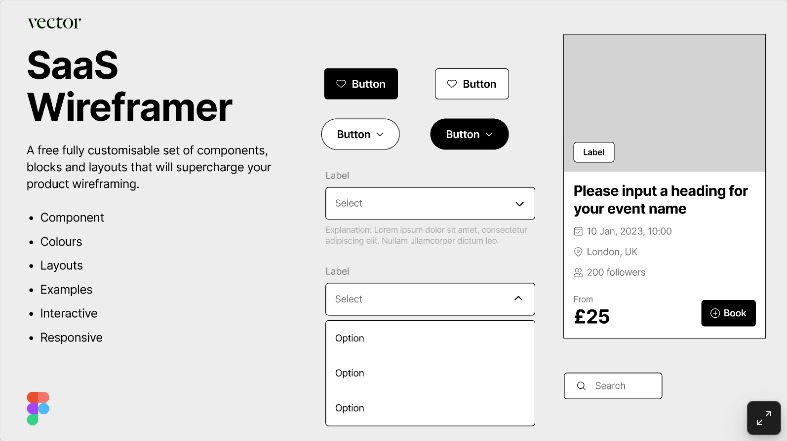
SaaS product wireframer

Wireframing a digital product can become a time consuming process given the number of screens and use cases you may have to create and potentially test.
We’ve created 100s of screens during a product design process and to save you some time, we’ve created the following to speed up the wireframing process:
- Components – Including buttons, cards, navigation and form elements – the building blocks of most product interfaces
- Blocks – Kanban, carousels, messaging, analytics and more – common layouts used in product interfaces – premade for you to drop in to your prototypes
- Examples – Screen examples that you can copy and customise to get you started ASAP!
We’ve made several of the components responsive and interactive and included a couple of experiments with variables to help bring the kit to life.
View our SaaS Wireframe Figma file
We hope you enjoy using these kits and if you have any suggestions for improvements please let us know.