Why your next project should be designing guidelines not websites
Opinion • January 24, 2017
The technology world has an insatiable appetite for the new. We design new websites, applications, digital marketing and advertising at an incredible rate – devising new and sophisticated design styles and systems to enable ever deeper engagement with the target audience.
Often though, the maintenance of those designed assets as well as additions to a design scheme rely on a very unsophisticated process of either guess work, as to how a new element fits into the overall system, or by going back to the source (which is often 1 person) for design direction.
This is still a common problem even in an era where organisations are investing heavily in design – large and small companies are still struggling to invest in the creation of design guidelines.

Whilst it’s true that design guides have become more fashionable recently, there is a still some convincing to be done at all levels that they are worth the time and effort to produce them. So here is a quick run down of why and how you should make your next project the creation of some useful design guidelines.
Stop
If you work in an agency environment or a busy in-house team it’s hard to take stock when there is always another web page, email or banner to design but at some point you need to just stop! Take your team for a coffee and sell in the idea of creating some guidelines. The ultimate selling tool for this is time. You will save hours – depending on the size of your team and scale of your design assets – this could run into tens, hundreds of hours by creating well thought out and useful design design guidelines.
Do your research and compartmentalise
As product designers we don’t do anything without asking our target audience what they actually need and designing for an internal audience should be no different. Show the potential beneficiaries of the guidelines examples of what they will be getting and get their feedback on what works and is useful and what isn’t. There are plenty of good examples available online that you can use during this process.
Create an initial section of the guidelines and release it for feedback. Don’t be afraid to make changes. You may wish to tackle an area that isn’t normally the core focus of design guidelines like tone of voice and language as that may be the area where most immediate guidance is required.
Create living guidelines
In our view, your team, client or whoever you are creating the guidelines for have to be able to access the guidelines online and the the guidelines themselves need to be easy to update.
Creating a PDF or hard copy is brilliant as you are at least creating a guide in some form but unless you can update them easily than your guidelines are likely to go out of date. Depending on the frequency of updates to the website that might not take very long.
Create a simple structure and layout to your guideline website and focus on the content as opposed to the design of the guidelines themselves – their utility must come first.
Andy Clarke who is a big proponent of design guidelines argues that designing inspiring guidelines is actually integral to their consumption by the target audience. As designers we can’t disagree as design certainly aids engagement but consider your timeframes before embarking on an involved design guidelines project. More often than not your project manager will want you to get on with it as this type of project can be hard to justify to the people in charge of budgets.
Explain the principles
We learn in different ways – sometimes through rout learning and memorising and sometimes by understanding a principle and applying it to given situations. It is often more satisfying to work something out for yourself though so explaining the principles behind your design choices in the guidelines will help others do just that.

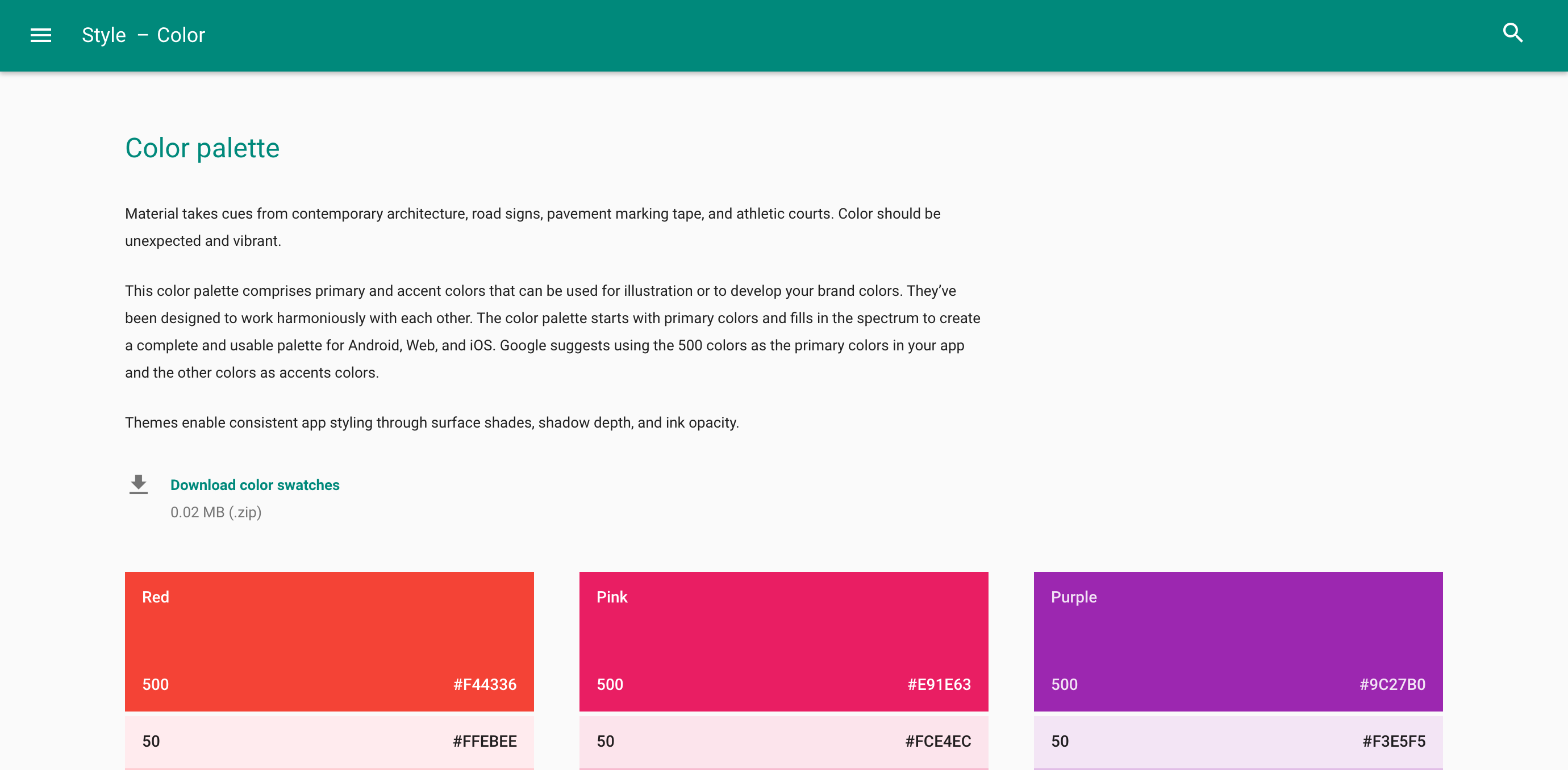
By explaining that the colour scheme and typographic style might is inspired from data design for example rather than just giving the hex values for various greens, reds and blues along with type sizes and line heights will help the designer understand why you made your design choices and help them create new designs and answer questions that might come up for themselves.
Present the guidelines
Not many people like standing up in front of others and talking but this is the best way of introducing your guidelines to the prospective users. It’s important to make people aware of your creation and sell in the virtues of using it. You need to motivate people to use them so prepare your words and work through some potential scenarios that might crop up – you don’t have to go through every page of the document but learning how to use the guidelines is almost as important as learning about the design system itself.
Keep adding
You will need to set aside some time each month to review and update the guidelines, adding in areas that might be missing. Like any good product design process you must learn from feedback and iterate accordingly. The strength of the guidelines is in their ongoing relevance and not in how they look so asking your audience for their feedback is really important.
Hopefully the above is a good primer on why and how to create useful guidelines. Whilst guidelines are specific to project or organisation they pertain to, they do share common elements so the more you create, the easier it will become to produce them in the future. Like a lot of things, taking that initial step to stop and reflect is the hardest but well worth the effort so give it a go.

