Designing better forms
Design • August 10, 2017
All roads lead to Rome as they say and in the world of digital marketing, service and product design, all roads lead to a web form – not quite as exciting as Rome – but it’s still the most common way of harvesting important information from a user and facilitating transactions.
The manual filling in of forms feels quite primitive though especially with the range of powerful devices and technologies that are currently available – surely there should be much easier ways of filling in a form? I explore some of the options available to make form filling as easy as possible for humans and what we might see in the near future when it comes to acquiring vital information in this way.
Make the form as short as possible
The first and possibly the most obvious point to make is forms should be as short as possible.
This topic is worthy of a blog article on it’s own and there are several out there already that not only talk about honing the information that you request from your customers but also suggest how layout along with other aspects can affect form completion (inline validation for example greatly increases success).
For the purposes of this post though, let’s assume that we’ve followed best practices and have streamlined and optimised our form with regards its content. Now, how else can we make the forms themselves easier to fill in?
Browser autofill
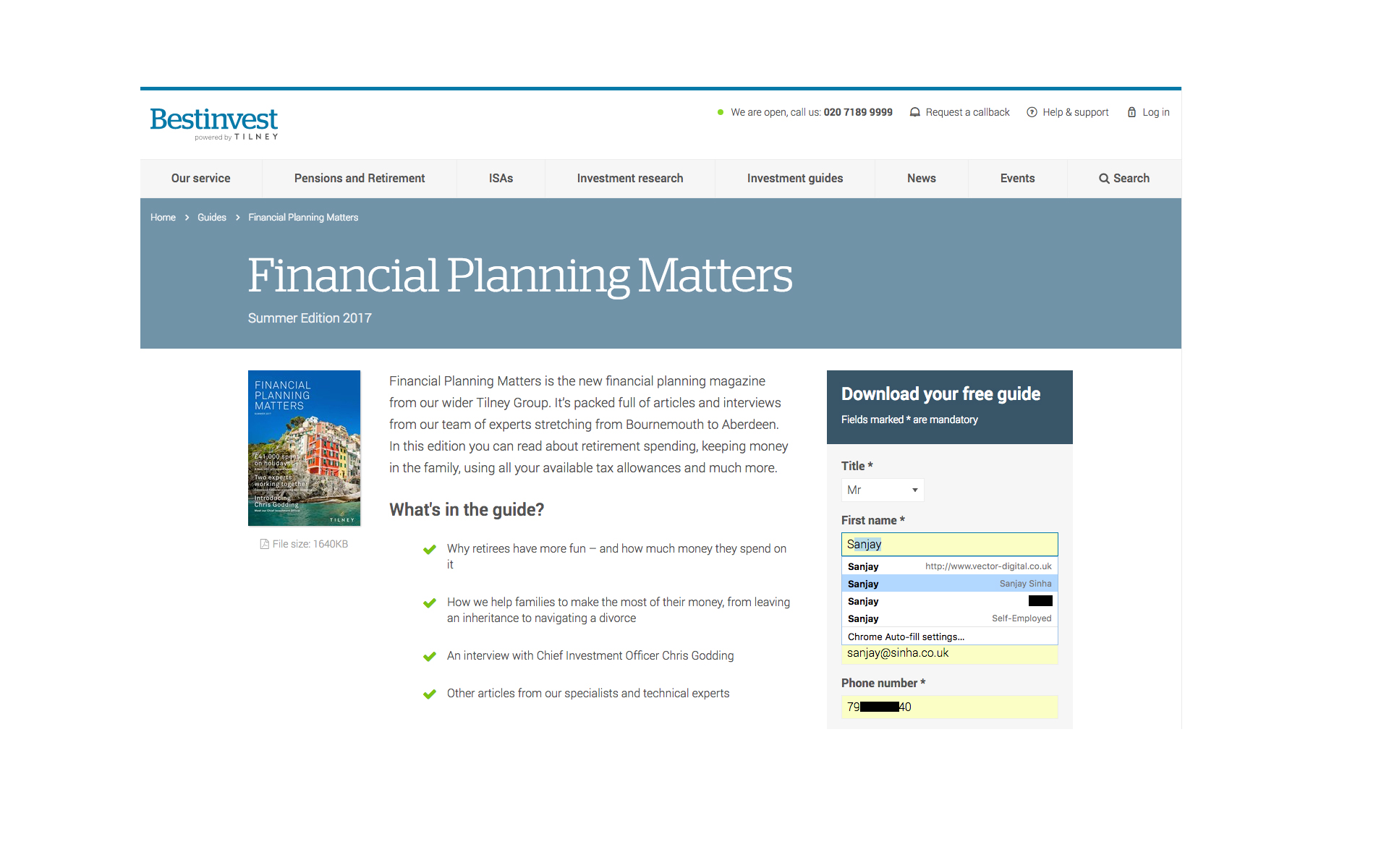
This is potentially the easiest way to fill in online forms currently as the latest versions of Chrome, Firefox, Safari and Explorer/Edge all have autofill as a function of the browser.

This means that the browser (in our example Chrome) ‘remembers’ the entries you make when you fill in online forms and when you next go to fill in a form it will offer you the option of autocompleting it with the relevant entries.
You can also modify that data and add and save further items including credit card details via the ‘settings’ area of the browser.
Obviously this saves a lot of time when it comes to filling in forms and is certainly worthwhile for the user but it does rely on them having already set this up in advance of seeing your form.
It also means the data is available in the browser and should someone else use the same computer without you logging out, then there is potential for the same data to be used, which could compromise privacy and security.
So, it’s a good solution but it puts the burden on the user to make the form filling easier for themselves.
3rd party apps that store your details
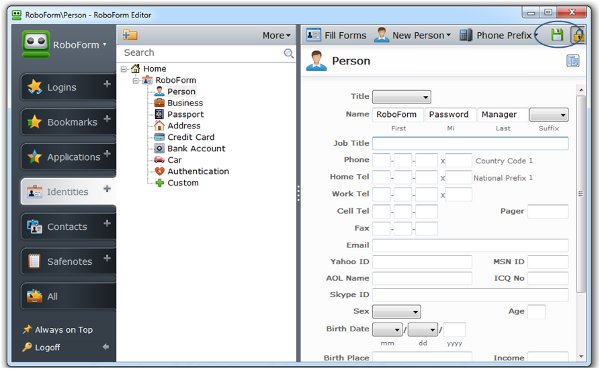
RoboForm, Dashlane and other similar apps are a good option for users wanting to streamline form filling as they store details securely and make the same data available across devices and platforms.

These are good options for the user and as opposed to Browser autofill, RoboForm for example makes the data available to whichever browser you want to use it with. However, again the onus is on the the user to have the app installed and available – this may not be appropriate for someone using a work computer (due to restrictions on what software can be installed) and in general users may be wary of installing more apps when they are likely to have limited storage on their phone for example.
We’ve covered a couple of ways in which the user can make life easier for themselves but next up are some ways in which we as designers and developers can make forms as easy as possible to fill in.
Postcode lookup vs AddressNow
We’ve all come across address fields in a form where the first input prompts you to type in a postcode in order to find your address. After clicking we are presented with a number of addresses to select from and a couple of clicks later you should’ve confirmed your address.
Whilst that’s a fairly established UX pattern there are a few clicks involved and there’s certainly room for improvement in terms of the time spent. The experience can also be a little clunky if your address isn’t immediately available with no alternative methods to type or find your address.
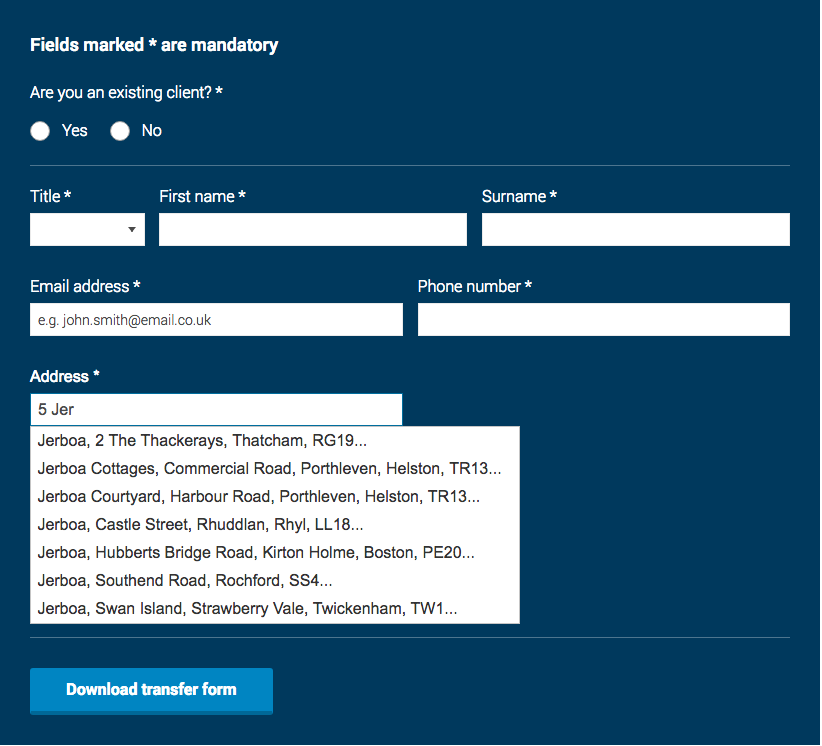
AddressNow aims improve on on the postcode search by allowing the user to type any part of their address into the field with the address then auto-completing in it’s entirety.

This means no additional clicks other than to confirm the correct address and, according to the Royal Mail website, more completed forms quicker and therefor more customers for your company.
Having implemented this on several forms we agree this is a very good alternative solution to the standard postcode lookup and certainly reduces the overall time spent filling in this part of the form.
Scan credit/debit card to upload card details
The mobile web and specifically HTML 5 technology has enabled developers to leverage a phones native functions to help with the filling in of web forms.
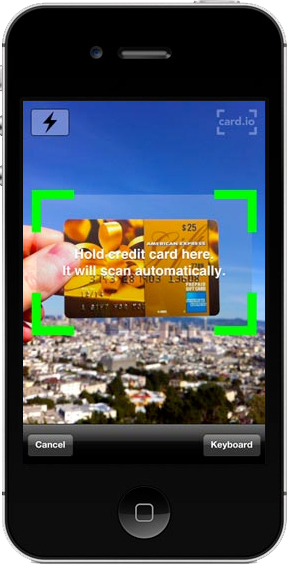
One useful utilisation that is becoming more prevalent is the ability to scan information via the phones camera which is then converted into text and directly inputed into the form fields.
The most common use we’ve seen is for credit card scanning, saving the user the pain of having to enter the name, 16 digit number and expiry into a form which can save several seconds of typing on a fiddly phone keyboard.

This type of utilisation of a mobile phone’s native functions makes form filling a much more attractive proposition on a phone and would certainly help reduce form abandonment whilst filling in forms on mobile and could even encourage users to choose mobile to complete their forms.
Future of forms
If we take a hypothetical leap into the future then we can probably say with some confidence that one day forms won’t really exist. Instead data will be harvested ‘biometrically’ through a fingerprint or retina scan on any device.
Even in the not too distant future, HTML 5 support for voice as well as voice recognition technology will have improved to the point where form fields can be much more easily filled through simply speaking into the device, completely avoiding the need for manual input.
At this moment in time though as designers, we need to be smart in the way we design and build forms, utilising as much of the available technology that’s at our disposal to enable their speedy and accurate completion.
In this respect mobile phones will perhaps become the preferred method for filling in forms – reversing the previous trend of users switching to desktop when filling in forms and opting for mobile instead.
What we are certain of though is that we must do all we can to make form filling as easy as possible as for now, filled in forms = a happier bottom line.

